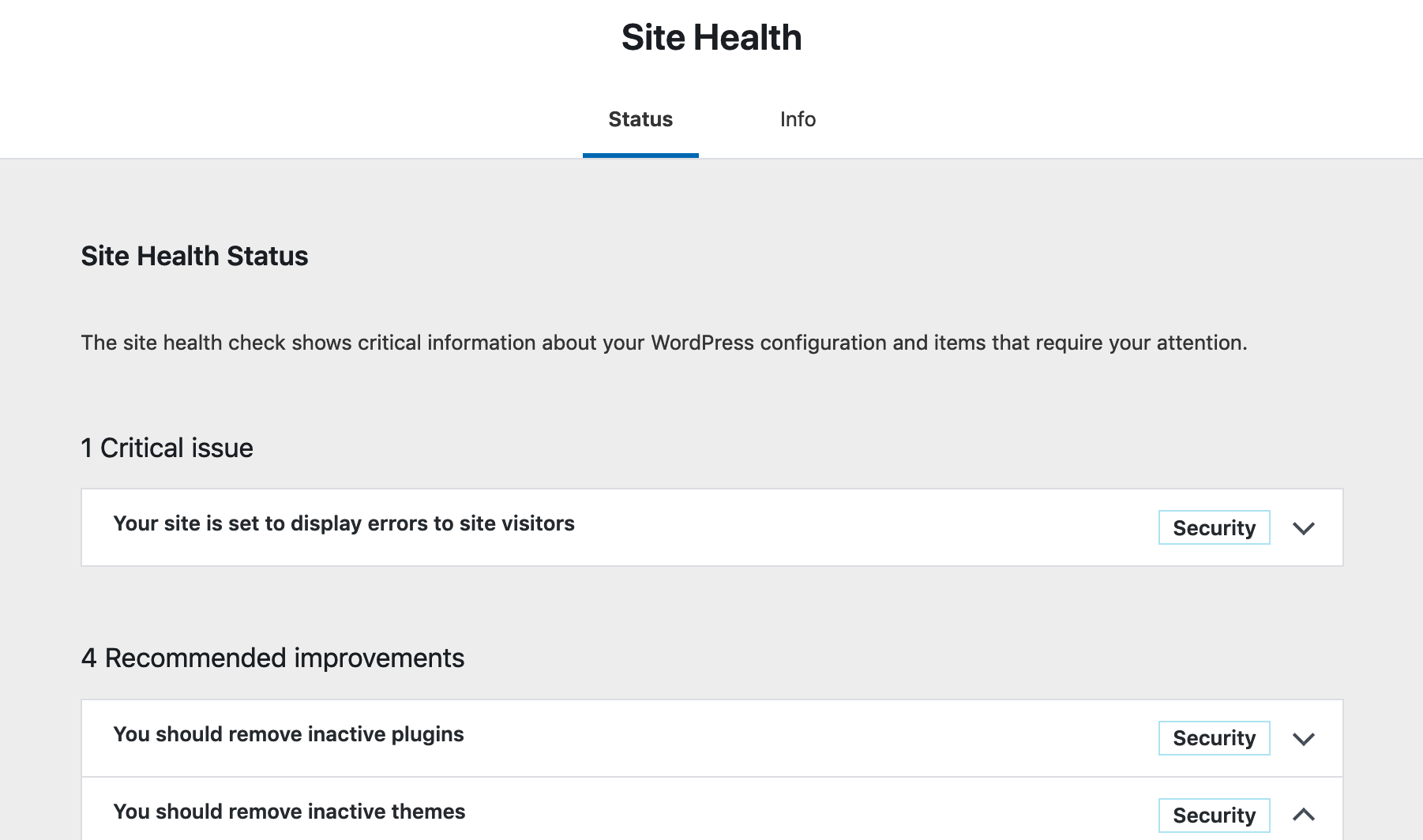
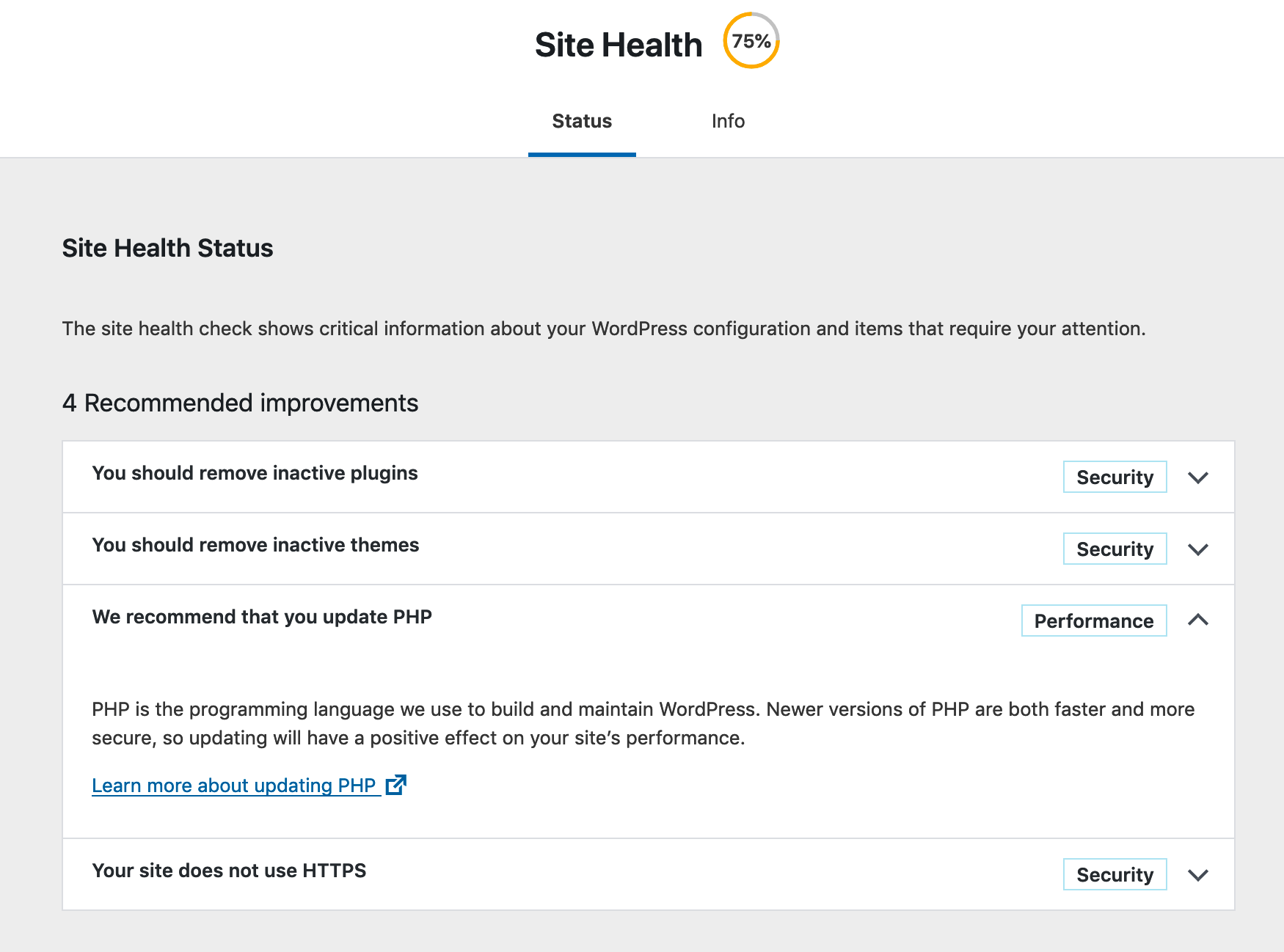
WordPress 5.2 introduced two new pages called the Site Health Check. You can find the Site Health page under the Tools menu within the Dashboard. This page has two screens. The first is the Status page and the other is an Info page. The idea of these new Site Health pages are “to help end users to self-service their site through common configuration issues and other elements that go along with having a healthy online presence. It also provides a standardized location for developers to add debugging information”. (You can find out more info in the Site Health Check in 5.2 post on the Make WordPress Core blog)
While I think this is a really useful addition, I do have an issue with the progress counter that's displayed, as do a number of other people. As someone whose dealt with a large number of clients over the years, I've seen all to often where clients who are presented with progress counters like this, start to complain as soon as it doesn't show 100%. And who's going to have to handle those complaints? That'd be you, the site developer or the perhaps even just the person who looks after their site updates.
On my own local development server, I'm running PHP Version 7.2.13. The latest PHP version that is currently available (on the 7.2 branch) is only 7.2.17 and yet I'm still being warned that I need to update my PHP version. Now, out in the real world, it's not uncommon to see hosts that are running PHP v5.6 or even down to v5.2. I've also seen more than my share of clients hosts where they don't provide the ability to change or update the PHP version. In cases where I've seen a really old version like this, I've always contacted the client and suggested that they get their host to upgrade the PHP version or for them to change hosts. I've also had clients in the past that either refuse to change hosts or never bother asking them to update the PHP version. It's these same type of clients that would send multiple emails asking why their progress counter doesn't show 100%.
Another example might be where the user has installed a bunch of plugins looking for a particular feature and instead of deleting the ones they don't use, they've simply deactivated them and left them on the site. While this might be something that you'd handle when you're doing regular maintenance, not every client is willing to pay you a monthly maintenance fee to handle these sort of tasks.
Back in April 2018, in iThemes Security v5.0, they released a “new feature” called their Grade Report. This produced a similar type of rating and even went so far as to email all the site admins advising them that their site had failed if it didn't receive 100%. Needless to say, there was a huge backlash against them for A) turning this feature on by default, and B) Automatically emailing users without any consent. It wasn't long after that they finally conceded and disabled it by default and provided more granular controls as to who could see this report.
So, what can you do about it? Since the request from numerous people to remove this progress counter hasn't been actioned (at least, not yet anyway), I've written a short snippet of code that you can add to your functions.php file that will simply hide that progress counter.
 Add the following code to your
Add the following code to your functions.php file and you should see that counter disappear. If you're adding it to the end of an existing file, make sure to check whether you need that opening PHP tag.
As a side-note, there's been an issue raised on WordPress Trac regarding the removal of this useless counter. As of the release of WP 5.2 though, it hasn't been actioned and the Milestone has been changed to v5.3.

Re: 5.10 Cropped Image Control
Hi Anthony,
Thanks for the post. This is something I’ll need to do once I finish my theme. I hope you don’t mind but I have an unrelated question. I’ve added the Cropped Image Control to the customizer.php file and I’m trying to call it out on my page-home.php file but I’m not having any luck. I read the Developers handbook but I don’t see how to retrieve it. I’ve come across a couple resources. I will post my code below. I’m really hoping you can assist please. Secondly, I wanted to use this image as a parallax so that I can add text over the image. I’m happy to take the request offline. Just trying to use as many resources as I can to complete project. Thanks so much!
CUSTOMIZER.PHP FILE >>>>>>>>>>>>>>>
function divalopher_parallax_image_one( $wp_customize ) { $wp_customize->add_setting( 'parallax_one', array( 'type' => 'theme_mod', 'capability' => 'edit_theme_options', 'transport' => 'refresh', 'sanitize_callback' => 'absint', ) ); $wp_customize->add_section( 'divalopher_parallax_one' , array( 'title' => __( 'Parallax Images', 'divalopher'), 'priority' => 30, 'description' => 'Add a description here.' ) ); $wp_customize->add_control( new WP_Customize_Cropped_Image_Control( $wp_customize, 'parallax_one', array( 'section' => 'divalopher_parallax_one', 'label' => __( 'Croppable Image' ), 'flex_width' => true, // Allow any width, making the specified value recommended. False by default. 'flex_height' => false, // Require the resulting image to be exactly as tall as the height attribute (default). 'width' => 1920, 'height' => 1080, 'mime_type' => 'image', ) ) ); } add_action( 'customize_register', 'divalopher_parallax_image_one' ); ?>PAGE-HOME.PHP FILE >>>>>>>>>>>>>>>
STYLE.CSS FILE >>>>>>>>>>>>>>>
.home-content { height: 100%; } .parallax{ height: 100%; background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; margin-left: -410px; margin-right: -410px; padding: 200px 0; } .parallax-content { width: 30%; margin: 0 auto; color: #4a4d4f; padding: 50px 0; text-align: center; } @media and screen (max-width:768px) { .parallax-content { width: 30px; text-align: center; } }STYLE.CSS FILE >>>>>>>>>>>>>>>(I’m using inline CSS but this doesn’t appear on mobile)
.parallax-image-two { background-image: url("http://localhost:8888/wp-content/uploads/2019/07/social-curator-07-2019-06.jpg"); padding: 100px 0; }Again, I’d appreciate any guidance you can provide. I’m trying not to use a plugin.
Thanks so much for your time.
Hi Kizzy,
You use the
get_theme_mod()function to retrieve your customizer settings.e.g.
get_theme_mod( 'parallax_one' )In the case of the Cropped Image Control, it returns an Image ID. You would then use
wp_get_attachment_url()to retrieve the image URL from that ID.e.g.
wp_get_attachment_url( get_theme_mod( 'parallax_one' ) )Have a look at the 9. Retrieving Cutomizer Settings section and wp_get_attachment_url() in the WordPress Codex.
If you want to learn how to use that with parallax, take a look at Pure CSS Parallax — 3 simple CSS tricks to add to any website.