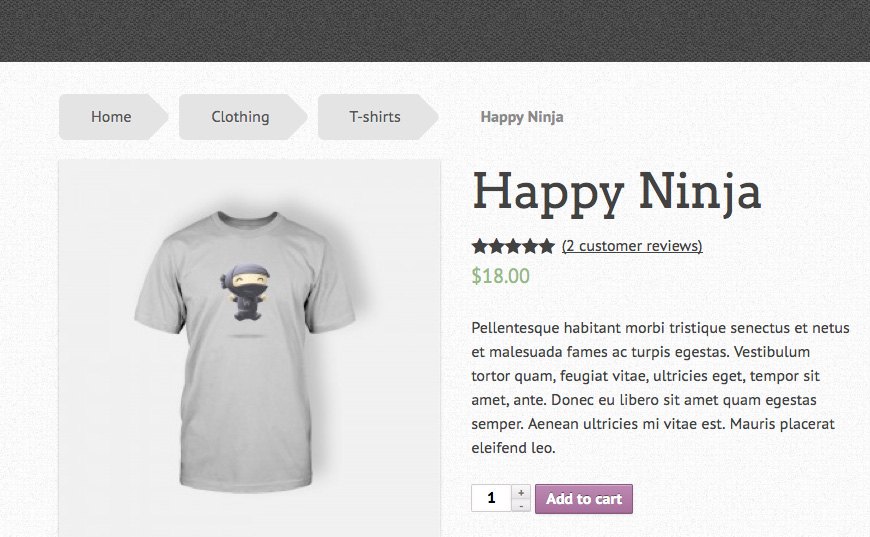
This demo is another example from over on Red Team Design. Using rounded squares that have been rotated, it shows you yet another way to style your breadcrumbs. Using my WooCommerce Breadcrumbs plugin with the following settings and a few lines of css, you could make your breadrcrumbs look like this…

WooCommerce Breadcrumbs settings
Breadcrumb separator: blank
Wrap before: <ul class="woocommerce-breadcrumb">
Wrap after: </ul>
Before: <li>
After: </li>
Home text: Home
Home URL: http://your-website.com
CSS
.woocommerce .woocommerce-breadcrumb {
margin: 0 0 20px;
padding: 0;
list-style: none;
font-size: 1em;
overflow: hidden;
width: 100%;
}
.woocommerce .woocommerce-breadcrumb {
margin: 0 0 20px;
padding: 0;
list-style: none;
font-size: 1em;
overflow: hidden;
width: 100%;
}
.woocommerce .woocommerce-breadcrumb li {
float: left;
margin: 0 2em 0 0;
}
.woocommerce .woocommerce-breadcrumb a {
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
background: #ddd;
position: relative;
z-index: 1;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-radius: .4em 0 0 .4em;
}
.woocommerce .woocommerce-breadcrumb a:hover {
background: #abe0ef;
}
.woocommerce .woocommerce-breadcrumb a::after {
background: #ddd;
content: "";
height: 2.5em;
margin-top: -1.25em;
position: absolute;
right: -1em;
top: 50%;
width: 2.5em;
z-index: -1;
transform: rotate(45deg);
border-radius: .4em;
}
.woocommerce .woocommerce-breadcrumb a:hover::after {
background: #abe0ef;
}
.woocommerce .woocommerce-breadcrumb li:last-child,
.woocommerce .woocommerce-breadcrumb li:last-child:hover {
font-weight: bold;
background: none;
padding: .7em 1em .7em 2em;
}
.woocommerce .woocommerce-breadcrumb li:last-child::after {
content: normal;
}