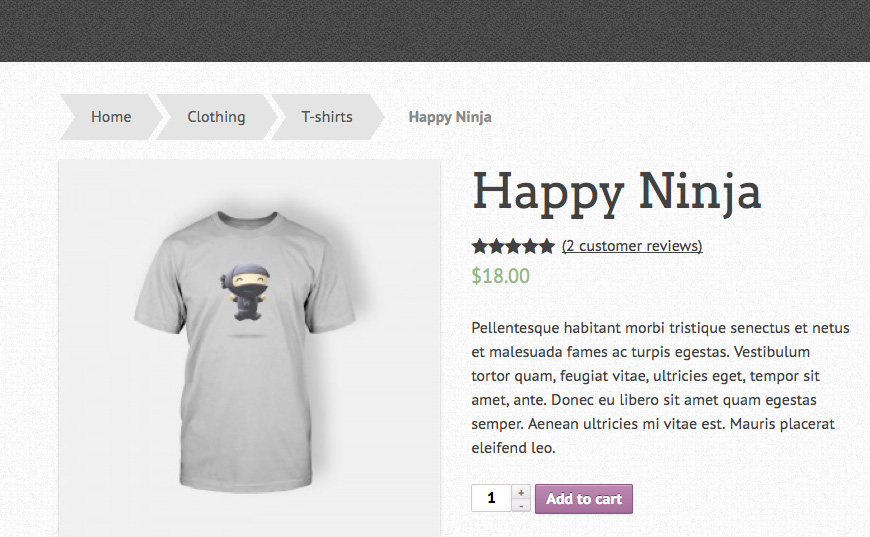
This demo is another example from over on Red Team Design. Using CSS3 triangles again, it shows you a slightly different way to style your breadcrumbs. Using my WooCommerce Breadcrumbs plugin with the following settings and a few lines of css, you could make your breadrcrumbs look like this…
WooCommerce Breadcrumbs settings
Breadcrumb separator: blank
Wrap before: <ul class="woocommerce-breadcrumb">
Wrap after: </ul>
Before: <li>
After: </li>
Home text: Home
Home URL: http://your-website.com
CSS
.woocommerce .woocommerce-breadcrumb {
margin: 0 0 20px;
padding: 0;
list-style: none;
font-size: 1em;
overflow: hidden;
width: 100%;
}
.woocommerce .woocommerce-breadcrumb li {
float: left;
margin: 0 .5em 0 1em;
}
.woocommerce .woocommerce-breadcrumb a {
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;
}
.woocommerce .woocommerce-breadcrumb a:hover {
background: #99db76;
}
.woocommerce .woocommerce-breadcrumb a::before {
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-width: 1.5em 0 1.5em 1em;
border-style: solid;
border-color: #ddd #ddd #ddd transparent;
left: -1em;
}
.woocommerce .woocommerce-breadcrumb a:hover::before {
border-color: #99db76 #99db76 #99db76 transparent;
}
.woocommerce .woocommerce-breadcrumb a::after {
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid #ddd;
right: -1em;
}
.woocommerce .woocommerce-breadcrumb a:hover::after {
border-left-color: #99db76;
}
.woocommerce .woocommerce-breadcrumb li:last-child,
.woocommerce .woocommerce-breadcrumb li:last-child:hover {
font-weight: bold;
background: none;
padding: .7em 1em;
}
.woocommerce .woocommerce-breadcrumb li:last-child::after,
.woocommerce .woocommerce-breadcrumb li:last-child::before {
content: normal;
}