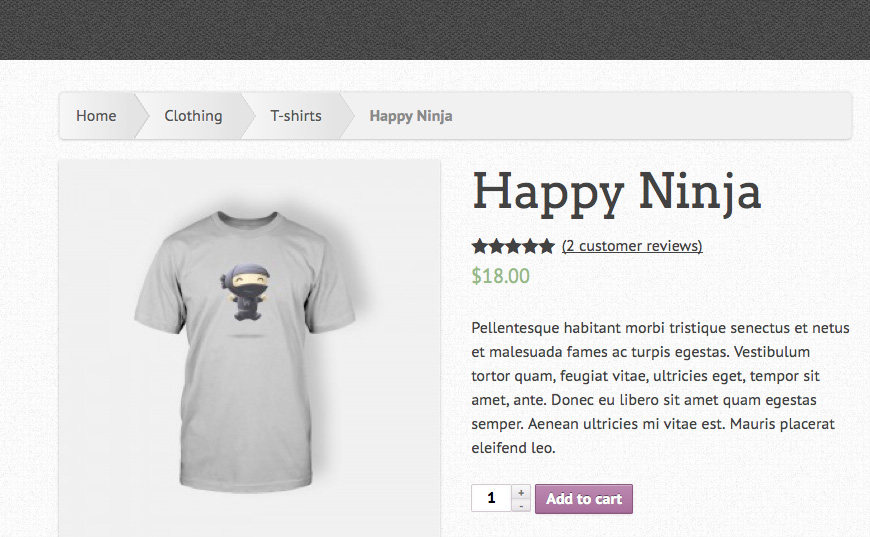
This demo is from an example over on Red Team Design. It shows how you can make some stylish breadcrumbs with CSS3 triangles and gradients. Using my WooCommerce Breadcrumbs plugin with the following settings and a few lines of css, you could make your breadrcrumbs look like this…

WooCommerce Breadcrumbs settings
Breadcrumb separator: blank
Wrap before: <ul class="woocommerce-breadcrumb">
Wrap after: </ul>
Before: <li>
After: </li>
Home text: Home
Home URL: http://your-website.com
CSS
.woocommerce .woocommerce-breadcrumb {
margin: 0 0 20px;
padding: 0;
list-style: none;
font-size: 1em;
background: #eee;
border-width: 1px;
border-style: solid;
border-color: #e5e5e5 #e5e5e5 #ccc;
border-radius: 5px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
overflow: hidden;
width: 100%;
}
.woocommerce .woocommerce-breadcrumb li {
float: left;
}
.woocommerce .woocommerce-breadcrumb a {
padding: .7em 1em .7em 2em;
float: left;
text-decoration: none;
color: #444;
position: relative;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
background-color: #ddd;
background-image: linear-gradient(to right, #f5f5f5, #ddd);
}
.woocommerce .woocommerce-breadcrumb li:first-child a {
padding-left: 1em;
border-radius: 5px 0 0 5px;
}
.woocommerce .woocommerce-breadcrumb a:hover {
background: #fff;
}
.woocommerce .woocommerce-breadcrumb a::after,
.woocommerce .woocommerce-breadcrumb a::before {
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid;
right: -1em;
}
.woocommerce .woocommerce-breadcrumb a::after {
z-index: 2;
border-left-color: #ddd;
}
.woocommerce .woocommerce-breadcrumb a::before {
border-left-color: #ccc;
right: -1.1em;
z-index: 1;
}
.woocommerce .woocommerce-breadcrumb a:hover::after {
border-left-color: #fff;
}
.woocommerce .woocommerce-breadcrumb li:last-child,
.woocommerce .woocommerce-breadcrumb li:last-child:hover {
font-weight: bold;
background: none;
padding: .7em 1em .7em 2em;
}
.woocommerce .woocommerce-breadcrumb li:last-child::after,
.woocommerce .woocommerce-breadcrumb li:last-child::before {
content: normal;
}