No doubt you’ve come across the odd list or two of “Useful Tools”. Most people have a collection of tools or certain sites that they find invaluable for designing. Well, now it’s my turn to create one. These are some of the tools that I find extremely useful and use on a regular, if not daily, basis.
Have a browse and through and see what you think. Are you using the same tools? Do you have others you can recommend? Leave a comment and let me know.
Color Inspiration
Kuler
A great tool for experimenting with color variations or for simply finding inspiration from palettes created by other users. It is also available as an Adobe Air desktop application.
The Day’s Color
Another great site for finding inspiration among different color palettes.
 Coolors
Coolors
If you need a handy colour picker or need to convert colours between their Hex, RGB, CMYK or other values, Coolors has the tool for you. They also have a fantastic tool for quickly generating beautiful colour palettes.
Looka
Do you know what various colors symbolise? This site will help you understand what meanings are associated with various colors and will also help you with inspiration. It’s great to refer back to every now and again when you’re contemplating new design concepts.
Productivity
Paymo
Paymo is a free time tracking tool. Ideal for freelancers or small-medium businesses with multiple team members.
1Password
Keep all your passwords and PIN’s safe with AES 256-bit encryption. 1Password is the easiest way to store and use strong passwords and is available for all modern devices including Mac, Windows, Linux, iPhones and Androids.
Web Development
Firefox
Nowadays, most modern web browsers have built in developer tools that help you view and debug your html. The browser I trust the most is Mozilla Firefox. It’s fast, and not as memory intensive as some browsers (*cough* Chrome *cough*), and has security and privacy features built-in, such as blocking third-party tracking cookies and blocking social trackers.
W3C Markup Validator
This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc…
Typetester
Typetester is an online application for comparing screen fonts.
ColorZilla
An advanced Eyedropper, Colour Picker & Palette Viewer extension for Firefox.
BrowserStack
If you’re doing any sort of development, then you should be testing your sites across multiple platforms and browsers. BrowserStack will help you do this by testing on 3000+ real devices and browsers.
 CSS Gradient
CSS Gradient
If you’re looking to add some colourful gradients into your websites, then the CSS Gradient website can help you select the colours you want and will then generate the necessary background styles for you, that you can simply paste into your stylesheet.
Email Marketing
Campaign Monitor
Whether you need to send out emails for your own business or for clients, Campaign Monitor works a treat. They also have some great tools for testing your email on different email clients and for SPAM testing.
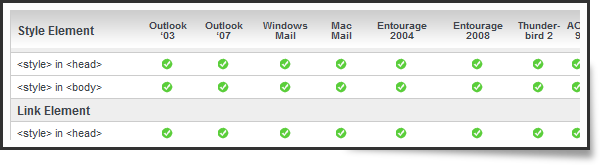
Guide to CSS support in email clients
Even though this “tool” is on the Campaign Monitor website, I think it warrants its own special mention. Designing HTML emails that render consistently across the various email clients can be quite time-consuming and frustrating. Even if you don’t use Campaign Monitor to send out your email newsletters, they have some great tips & resources on their website. One in particular is their guide on what CSS tags work with the various email clients. If nothing else, this guide can save you from hours of hair pulling (your own and others).
Design Resources
Brands of the world
Browse and access vector format versions of thousands of brands and logos for use in mock-ups and presentations.
Icons8
Another great design resource is Icons8. They have a huge range of icons, illustrations, photos and music, as well as some really useful design tools such as their Face Generator , AI Background Remover, and Face Swapper.
Colorcinch
If you’re looking for a simple and quick way to remove a background from your image, then Colorcinch has you covered with their AI-powered, one-click background remover tool. Their creative platform also has some really powerful tools for adding all kinds of AI-powered specialty effects, filters and overlays to your images.
Cheatsheets & Infographics
Hongkiat has put together a fantastic resource of cheat sheets and infographics for designers. There’s something for everyone here.