This is a simple Photoshop tutorial to create a “Vista style” tabbed menu bar that you can use for your website layout, much like I’ve used on my own site.
The above image is one that I cooked up earlier so that you can see the finished layout 🙂
Ok, let’s get started…
First off, create a new document. Since you’ll be most likely using this effect within a website layout, the dimensions aren’t that important for this tutorial. Since it’s for a website though, the Resolution only needs to be 72 pixels/inch and Color mode is RGB.
I like to have my Photoshop documents organised neatly using layer groups. This makes it a lot easier to find your layers later on, especially when you have a large number of them.
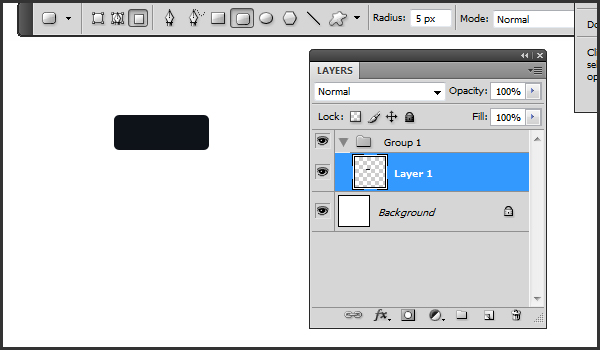
Create a new Layer Group and within this group, create a new blank layer. Select the rounded Rectangle Tool and in the options bar, set Fill pixels and change the Radius to 5px. With the Foreground color set to #0e1219, create a rectangle that is 95px wide and 35px high.

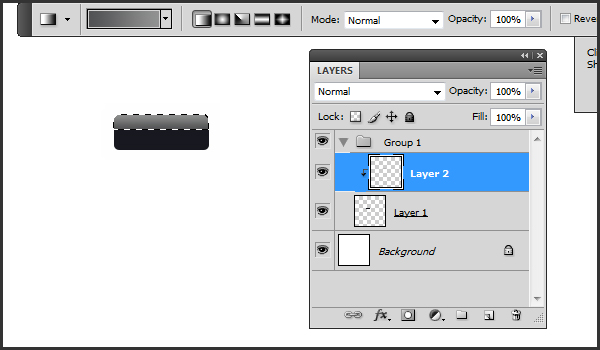
Create a new layer above this existing layer then hit Ctrl+Alt+G (Cmd +Option+G) to create a Clipping Mask. Ctrl+Click (Cmd+Click) the original layer we created above to create a selection around it. Now, holding down the Alt (Option) key and using the Marquee tool, deselect the bottom half of this selection. What you should have remaining is a selection that covers the top half of your layer. Set your foreground color to #515253 and your background color to #929393. Select the Gradient Tool. In the options bar, select Foregrond to Background gradient and the Linear gradient type. Drag your gradient from the bottom of your selection to the top. If you hold down the Shift key, it will create a perfectly straight gradient. Ctrl+D (Cmd+D) to deselect.

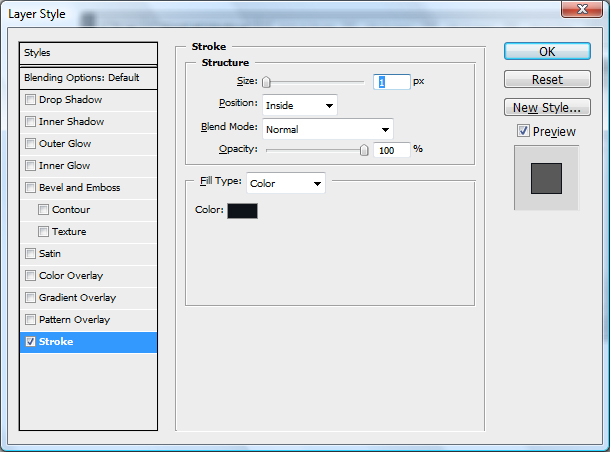
Click the “Add a layer style” button on the bottom of the layers palette and select “Stroke” to add a new style to this layer. In the Stroke Layer Style dialog, set Size to 1px, Position is Inside, Color is #0e1219. Click OK to apply this layer effect.

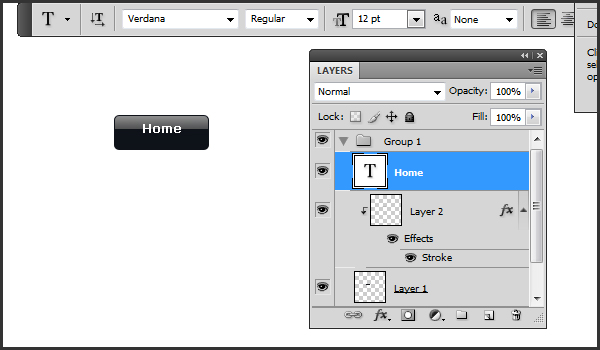
Change your forground color to White and select the text tool. Add some text to your button. I’m using Verdana 12pt and calling this tab “Home”. Center the text horizontally and vertically align the middle of the text with the botttom of the gradient.

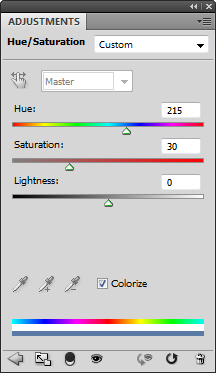
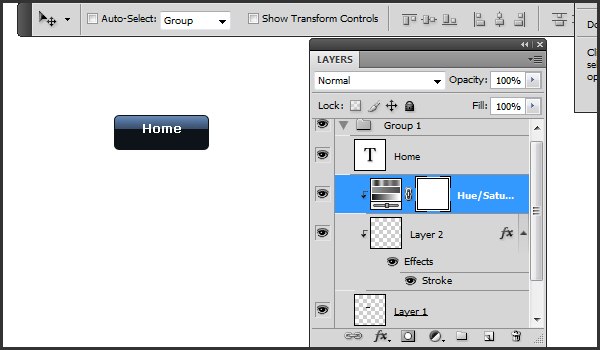
To make a “roll-over” or “active” state for your button, select your layer that contains the top half of your Tab (the one with the gradient). Click the “Create new adjustment layer” button from the bottom of the Layers palette and choose a “Hue/Saturation” layer. Select the “Colorize” checkbox and change the Hue, Saturation and Lightness values to a suitable color. I’m using 215/30/0 for Hue/Saturation/Lightness. Close this dialog. If it’s not already, add this Hue/Saturation Layer to your clipping group so that it only affects this one Tab.


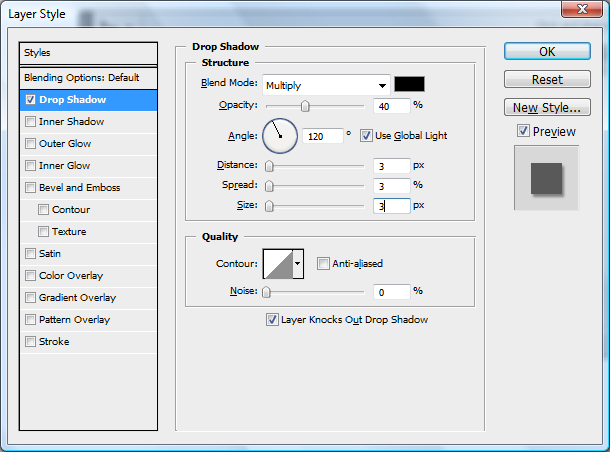
To finish of your Tab, select the original layer we created (the one with the Tab background). Click the “Add a layer style” button on the bottom of the layers palette and select “Drop Shadow” to add a new style to this layer. Change the Opacity to 40% and change the Distance, Spread and Size values to 3.

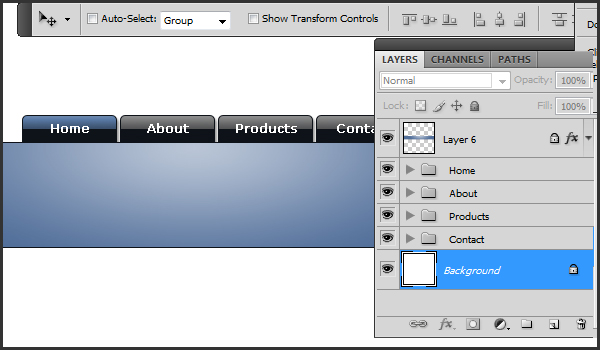
To finish off, we’ll simply add a horizontal bar above our Tab layer group. Position the bar so that it overlays the bottom portion of the Tab. Duplicate your Tab layer group and change the text to complete your row of Tabs.
If you’d prefer not to add a layer to cover the bottom of your Tab, you could also hide the bottom of the Tab by using a mask on your Tab group. See, I told it was useful to keep your file organised with groups. 😉

Did you find this tutorial useful? Let me know by leaving a comment.
Excuse me..
How do I add these images in my menu bar???
Sorry, but I am not a Web Designer.
You need to use CSS
Check out this article http://www.alistapart.com/articles/slidingdoors/