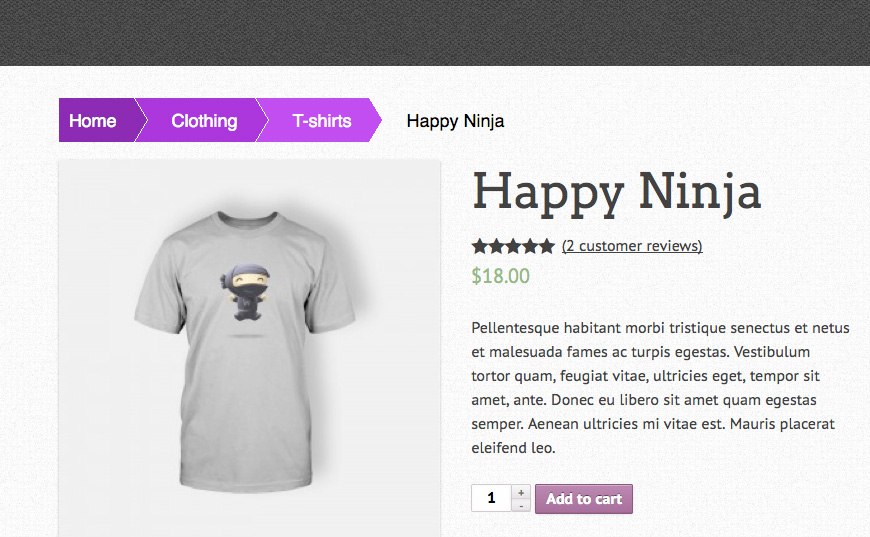
This demo is from an example over on CSS Tricks. It shows how you can make some simple triangles with just plain ol’ css. Using my WooCommerce Breadcrumbs plugin with the following settings and a few lines of css, you could make your breadrcrumbs look like this…
WooCommerce Breadcrumbs settings
Breadcrumb separator: blank
Wrap before: <ul class="woocommerce-breadcrumb">
Wrap after: </ul>
Before: <li>
After: </li>
Home text: Home
Home URL: http://your-website.com
CSS
.woocommerce .woocommerce-breadcrumb {
list-style: none;
overflow: hidden;
font: 18px Helvetica, Arial, Sans-Serif;
}
.woocommerce .woocommerce-breadcrumb li {
float: left;
}
.woocommerce .woocommerce-breadcrumb li a {
color: white;
text-decoration: none;
padding: 15px 0 10px 55px;
background: #96588A;
background: hsla(282,85%,35%,1);
position: relative;
display: block;
float: left;
}
.woocommerce .woocommerce-breadcrumb li a:after {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 30px solid hsla(282,85%,35%,1);
position: absolute;
top: 50%;
margin-top: -50px;
left: 100%;
z-index: 2;
}
.woocommerce .woocommerce-breadcrumb li a:before {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 30px solid white;
position: absolute;
top: 50%;
margin-top: -50px;
margin-left: 1px;
left: 100%;
z-index: 1;
}
.woocommerce .woocommerce-breadcrumb li:first-child a {
padding-left: 10px;
}
.woocommerce .woocommerce-breadcrumb li:nth-child(2) a { background: hsla(282,85%,45%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(2) a:after { border-left-color: hsla(282,85%,45%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(3) a { background: hsla(282,85%,55%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(3) a:after { border-left-color: hsla(282,85%,55%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(4) a { background: hsla(282,85%,65%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(4) a:after { border-left-color: hsla(282,85%,65%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(5) a { background: hsla(282,85%,75%,1); }
.woocommerce .woocommerce-breadcrumb li:nth-child(5) a:after { border-left-color: hsla(282,85%,75%,1); }
.woocommerce .woocommerce-breadcrumb li:last-child {
background: transparent !important;
color: black;
pointer-events: none;
cursor: default;
padding: 15px 0 10px 55px;
}
.woocommerce .woocommerce-breadcrumb li a:hover { background: hsla(282,85%,25%,1); }
.woocommerce .woocommerce-breadcrumb li a:hover:after { border-left-color: hsla(282,85%,25%,1) !important; }